நூலாசிரியர்:
Christy White
உருவாக்கிய தேதி:
4 மே 2021
புதுப்பிப்பு தேதி:
15 மே 2024

உள்ளடக்கம்
HTML இல் அட்டவணையை உருவாக்குவது கொஞ்சம் தந்திரமானது. ஆனால் இந்த கட்டுரையின் படிகள் மூலம் உங்கள் வலைத்தளத்திற்கு ஒன்றை உருவாக்க முடியும்.
படிகள்

- Enter ஐ அழுத்தவும்.


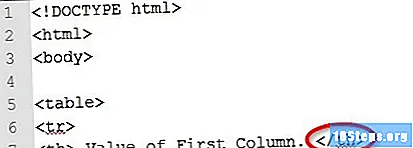
அட்டவணை தொடக்க குறிச்சொல்லை உள்ளிடவும். - மீதமுள்ள அனைத்து பொருட்களையும் இடமிருந்து வலமாக உருவாக்க நினைவில் கொள்ளுங்கள்.
Enter ஐ அழுத்தவும்.

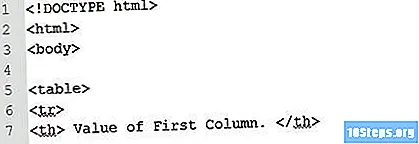
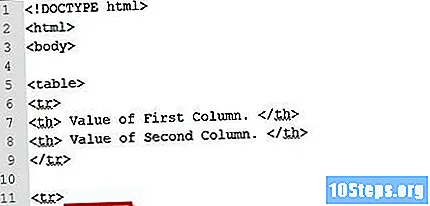
குறிச்சொல்லைப் பயன்படுத்தி அட்டவணை தலைப்பின் தொடக்க குறிச்சொல்லை உள்ளிடவும்.
முதல் நெடுவரிசைக்கு நீங்கள் பயன்படுத்த விரும்பும் பெயரை உள்ளிடவும்.

குறிச்சொல்லைப் பயன்படுத்தி அட்டவணை தலைப்புக்கான இறுதி குறிச்சொல்லை உள்ளிடவும் .
Enter ஐ அழுத்தவும்.
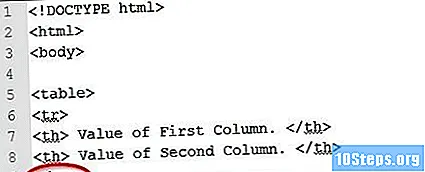
இந்த படிகளை மீண்டும் செய்யவும் (உருப்படிகளில் உருப்படிகளை உருவாக்குதல் இடமிருந்து வலம்.
குறிச்சொல்லைத் தட்டச்சு செய்வதன் மூலம் வரியை முடிக்கவும் குறிச்சொல்.
Enter ஐ அழுத்தவும்.
மற்றொரு குறிச்சொல்லுடன், மற்றொரு வரியைத் தொடங்கவும்
.
Enter ஐ அழுத்தவும்.
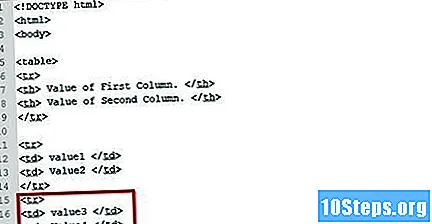
அட்டவணை தரவுக்கான தொடக்க குறிச்சொல்லை உள்ளிடவும்
.
அட்டவணையில் ஒவ்வொரு துறையிலும் நீங்கள் விரும்பும் தரவை உள்ளிடவும்.
- மேலே குறிப்பிடப்பட்ட நெடுவரிசைகளுக்கான தரவை நிரப்பும்போது இடமிருந்து வலமாக வேலை செய்யுங்கள்.
ஒவ்வொரு பதிவையும் குறிச்சொல்லுடன் முடிக்கவும் .
- தற்போதுள்ள ஒவ்வொரு அட்டவணை தரவு உள்ளீட்டிற்கும் மீண்டும் செய்யவும்.
- எந்த உள்ளீடும் தேவையில்லாத கலங்களுக்கு, உள்ளிடவும்
மற்றும் குறிச்சொற்களுக்கு இடையில் தரவு இல்லை. மற்ற இரண்டு கலங்களுக்கு இடையிலான கலங்களுக்கு இது மிகவும் பயனுள்ளதாக இருக்கும். 
- எந்த உள்ளீடும் தேவையில்லாத கலங்களுக்கு, உள்ளிடவும்
ஒவ்வொரு பதிவையும் குறிச்சொல்லுடன் முடிக்கவும் .
ஒவ்வொரு வரியையும் வரிகளுக்கு கீழே செய்யவும்
மற்றும் ஒவ்வொரு பதிவு முடிவடையும் வரை.
குறிச்சொல்லுடன் அட்டவணையை மூடு .
மீதமுள்ள ஆவணத்திற்கு விரும்பிய HTML உரையை உள்ளிடவும்.
உதவிக்குறிப்புகள்
- ஒவ்வொரு வரியையும் உள்தள்ளவும், எனவே உங்கள் குறியீட்டில் நீங்கள் என்ன செய்தீர்கள் என்பதை பின்னர் புரிந்துகொள்வீர்கள்.
எச்சரிக்கைகள்
- அட்டவணை தலைப்பு இல்லாத நெடுவரிசைகளில் நீங்கள் தற்செயலாக பல தரவு உள்ளீடுகளைத் தட்டச்சு செய்தால், அவை இன்னும் காண்பிக்கப்படும், ஆனால் அவை மோசமாகத் தோன்றும், மேலும் வாசகர் தரவைப் புரிந்து கொள்ள மாட்டார்கள்.
- ஒரு HTML பக்கத்தில் அட்டவணையை உருவாக்குவது புரிந்து கொள்ள மிகவும் சிக்கலான செயல்முறையாகும். முதலில் வெளிப்புறத் தரவைப் பயிற்சி செய்யுங்கள், இதன் விளைவாக எப்படி இருக்கும் என்பதைக் காண, பின்னர் அதை முன்னோட்டமிட்டு புதிய அட்டவணையைச் செருகவும்.
- HTML அட்டவணைகளுக்கான குறியீடுகளை மேம்பட்ட HTML புரோகிராமர்களுக்கு விட்டுவிடுவது நல்லது. இருப்பினும், நீங்கள் இந்த வழிமுறைகளைப் பின்பற்றியவுடன், நீங்கள் ஒரு தொடக்கக்காரராக இருந்தாலும், அவர்களில் ஒருவராக இருப்பீர்கள்.